Penggunaan Google Maps Direction (Pengayaan)
Tujuan
Mengenalkan kepada tentang fungsi API
dari Google Maps Direction
Dapat mengimplementasikan Google Maps
Direction
Materi
Google Maps Direction adalah salah satu penyedia layanan
Maps dengan fitur direction. Dengan ini, developer dapat mengimplementasikan
tentang bagaimana jarak tempuh dan rute perjalanan.
Langkah-langkah
1. Akses ke url https://console.developers.google.com

3. Pilih menu Library
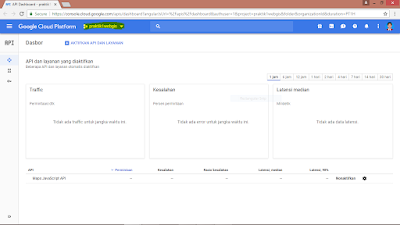
5. Aktifkan API dengan memilih Enable
buatlah Coding
- Buatlah sebuah file dengan nama “direction.php”
- Isi file dengan sebagai berikut
<html>
<head>
<meta name="viewport" content="initial-scale=1.0, user-scalable=no">
<meta charset="utf-8">
<title>Bonifasius Tandi</title>
<style>
/* Always set the map height explicitly to define the size of the div
* element that contains the map. */
#map {
height: 100%;
}
/* Optional: Makes the sample page fill the window. */
html, body {
height: 100%;
margin: 0;
padding: 0;
}
#floating-panel {
position: absolute;
top: 10px;
left: 25%;
z-index: 5;
background-color: #fff;
padding: 5px;
border: 1px solid #999;
text-align: center;
font-family: 'Roboto','sans-serif';
line-height: 30px;
padding-left: 10px;
}
</style>
</head>
<body>
<div id="floating-panel">
<b>Start: </b>
<select id="start">
<option value="banjarbaru">Banjarbaru</option>
<option value="matah">Matah</option>
<option value="angsau">Angsau</option>
<option value="banjarmasin">Banjarmasin</option>
<option value="martapura">Martapura</option>
<option value="pelaihari">Pelaihari</option>
<option value="-3.753921, 114.767339">Politeknik Tanah Laut</option>
<option value="-3.799797, 114.782563">Kantor Bupati Tanah Laut</option>
<option value="-3.799557, 114.777925">Rumah Sakit Boedjasin</option>
</select>
<b>End: </b>
<select id="end">
<option value="banjarbaru">Banjarbaru</option>
<option value="matah">Matah</option>
<option value="angsau">Angsau</option>
<option value="banjarmasin">Banjarmasin</option>
<option value="martapura">Martapura</option>
<option value="pelaihari">Pelaihari</option>
<option value="-3.753921, 114.767339">Politeknik Tanah Laut</option>
<option value="-3.799797, 114.782563">Kantor Bupati Tanah Laut</option>
<option value="-3.799557, 114.777925">Rumah Sakit Boedjasin</option>
</select>
</div>
<div id="map"></div>
<script>
function initMap() {
var directionsService = new google.maps.DirectionsService;
var directionsDisplay = new google.maps.DirectionsRenderer;
var map = new google.maps.Map(document.getElementById('map'), {
zoom: 7,
center: {lat: -3.799557,lng: 114.777925}
});
directionsDisplay.setMap(map);
var onChangeHandler = function() {
calculateAndDisplayRoute(directionsService, directionsDisplay);
};
document.getElementById('start').addEventListener('change', onChangeHandler);
document.getElementById('end').addEventListener('change', onChangeHandler);
}
function calculateAndDisplayRoute(directionsService, directionsDisplay) {
directionsService.route({
origin: document.getElementById('start').value,
destination: document.getElementById('end').value,
travelMode: 'DRIVING'
}, function(response, status) {
if (status === 'OK') {
directionsDisplay.setDirections(response);
} else {
window.alert('Directions request failed due to ' + status);
}
});
}
</script>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=AIzaSyCKRPPVKEReyv6tbeXblgDiB2xqw_yO3Sk&callback=initMap">
</script>
</body>
</html>
jika ingin source code lengkap download disini






EmoticonEmoticon